Dans ce tutoriel, nous vous montrons comment créer une station météo à l’aide d’un ESP32. Vous apprendrez comment connecter des capteurs de température, d’humidité et de pression atmosphérique à l’ESP32, ainsi que comment utiliser un écran OLED pour afficher les données en temps réel. Nous vous guiderons également à travers l’ensemble du processus de programmation de l’ESP32 en utilisant l’IDE Arduino et les bibliothèques Adafruit. Avec ce tutoriel, vous serez en mesure de construire votre propre station météo personnalisée pour surveiller les conditions météorologiques locales.
Matériel requis
- ESP32 DevKitC
- Capteur de pression atmosphérique BMP280
- Capteur de température et d’humidité DHT11 ou DHT22
- Écran OLED I2C 128×64
- Breadboard
- Câbles de connexion
Étape 1 : Configuration de l’environnement de développement
Avant de commencer à travailler avec l’ESP32, vous devez installer et configurer l’environnement de développement. Pour cela, vous aurez besoin de :
- Arduino IDE
- Bibliothèques Adafruit_BMP280, Adafruit_Sensor et DHT
Voici les étapes à suivre pour configurer l’environnement de développement :
- Téléchargez et installez Arduino IDE.
- Ouvrez Arduino IDE et cliquez sur « Fichier » -> « Préférences ».
- Dans la fenêtre « Préférences », saisissez « https://dl.espressif.com/dl/package_esp32_index.json » dans le champ « URLs de gestionnaire de cartes supplémentaires » et cliquez sur « OK ».
- Allez dans « Outils » -> « Type de carte » -> « Gestionnaire de carte ».
- Recherchez « esp32 » et installez le « ESP32 de Espressif Systems » par « Espressif Systems ».
- Maintenant que l’environnement de développement est configuré, nous pouvons passer à la programmation de l’ESP32.
Étape 2 : Connexion des composants
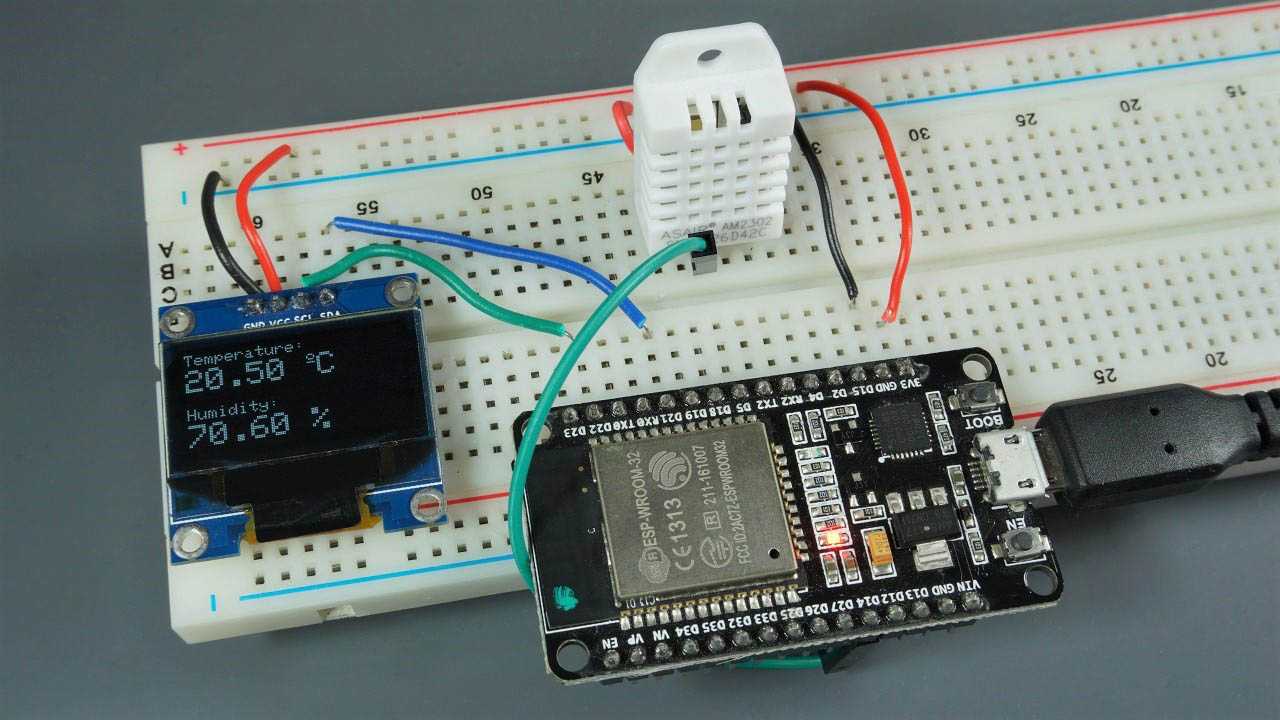
Maintenant que l’environnement de développement est configuré, vous pouvez commencer à connecter les composants sur la breadboard selon le schéma de câblage suivant :
voici les connexions nécessaires pour ce projet :
- Connectez le pin de données du DHT22 à la broche D14 de l’ESP32
- Connectez le SDA de l’écran OLED à la broche D21 de l’ESP32
- Connectez le SCL de l’écran OLED à la broche D22 de l’ESP32
- Connectez le SDA du BMP280 à la broche D21 de l’ESP32
- Connectez le SCL du BMP280 à la broche D22 de l’ESP32
- Connectez le VCC du DHT22, du BMP280 et de l’écran OLED à la broche 3.3V de l’ESP32
- Connectez le GND du DHT22, du BMP280 et de l’écran OLED à la broche GND de l’ESP32
le DHT22 est connecté à la broche D14, l’écran OLED est connecté aux broches D21 et D22, et le BMP280 est connecté aux broches D21 et D22. Tous les composants sont également connectés à la broche 3.3V et à la broche GND de l’ESP32.
Connectez les broches selon le schéma ci-dessus. Si vous utilisez un capteur DHT11, connectez-le à la broche D4 de l’ESP32. Si vous utilisez un capteur DHT22, connectez-le à la broche D5 de l’ESP32.
Étape 3 : Programmation de l’ESP32
- Ouvrez Arduino IDE.
- Sélectionnez « ESP32 Dev Module » sous « Outils » -> « Type de carte ».
- Sélectionnez le port approprié sous « Outils » -> « Port ».
- Copiez et collez le code suivant dans le nouvel onglet de votre IDE Arduino :
#include <Wire.h>
#include <Adafruit_Sensor.h>
#include <Adafruit_BMP280.h>
#include <DHT.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
#define DHTPIN 4 // Broche pour DHT11
#define DHTTYPE DHT11
DHT dht(DHTPIN, DHTTYPE);
Adafruit_BMP280 bmp;
void setup() {
Serial.begin(9600);
if (!bmp.begin(0x76)) {
Serial.println("Erreur de communication avec le capteur BMP280");
while (1);
}
dht.begin();
Wire.begin(21, 22);
display.begin
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.setCursor(0,0);
display.println("Station meteo ESP32");
display.display();
delay(2000);
}
void loop() {
float temperature = dht.readTemperature();
float humidity = dht.readHumidity();
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.setCursor(0,0);
display.println("Temperature : " + String(temperature) + " C");
display.println("Humidite : " + String(humidity) + " %");
display.display();
Serial.print("Temperature : ");
Serial.print(temperature);
Serial.print(" C ");
Serial.print("Humidite : ");
Serial.print(humidity);
Serial.println(" %");
float pressure = bmp.readPressure() / 100.0F;
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.setCursor(0,0);
display.println("Pression : " + String(pressure) + " hPa");
display.display();
Serial.print("Pression : ");
Serial.print(pressure);
Serial.println(" hPa");
delay(2000);
}
Le code ci-dessus utilise les bibliothèques Adafruit_BMP280, Adafruit_Sensor et DHT pour mesurer la température, l’humidité et la pression atmosphérique. Il utilise également la bibliothèque Adafruit_SSD1306 pour afficher les résultats sur l’écran OLED.
- Enregistrez le code en appuyant sur « CTRL+S » ou « Fichier » -> « Enregistrer ».
- Chargez le code sur l’ESP32 en appuyant sur le bouton « Téléverser » ou en cliquant sur « Croquis » -> « Téléverser ».
Étape 4 : Test de la station météo
Une fois que le code est chargé sur l’ESP32, vous pouvez vérifier que la station météo fonctionne correctement. Vous devriez voir la température, l’humidité et la pression atmosphérique s’afficher sur l’écran OLED, ainsi que dans la console de l’IDE Arduino.
Si vous rencontrez des problèmes lors du téléchargement du code ou de l’affichage des données sur l’écran OLED, vérifiez les connexions des composants et assurez-vous que les bibliothèques sont correctement installées.
Félicitations ! Vous avez maintenant créé une station météo fonctionnelle en utilisant l’ESP32. Ce projet peut être étendu pour inclure d’autres capteurs ou fonctionnalités, comme l’enregistrement des données sur une carte SD ou l’envoi des données à un service de suivi en ligne.
Conclusion
Dans ce tutoriel, nous avons vu comment créer une station météo à l’aide d’un ESP32. Nous avons utilisé des capteurs de température, d’humidité et de pression atmosphérique pour mesurer les conditions météorologiques, ainsi qu’un écran OLED pour afficher les données. Nous avons également vu comment utiliser l’IDE Arduino et les bibliothèques Adafruit pour programmer l’ESP32.
Ce projet peut être personnalisé de nombreuses façons en fonction de vos besoins. Par exemple, vous pouvez ajouter d’autres capteurs, utiliser une carte SD pour enregistrer les données ou envoyer les données à un service de suivi en ligne. Les possibilités sont infinies !
Nous espérons que ce tutoriel vous a aidé à comprendre comment utiliser l’ESP32 pour créer des projets d’IoT. Si vous avez des questions ou des commentaires, n’hésitez pas à les partager dans la section des commentaires ci-dessous.